WordPress optimalisatie met Yoast SEO plugin
WordPress Plugins breiden de functionaliteit van uw WordPress website uit. Er bestaan verschillende Plugins, die u kunnen helpen met het optimaliseren van uw WordPress site. Elke plugin heeft zijn voor- en nadelen.
Wij raden u aan gebruik te maken van Yoast SEO Plugin, een van de beste en meest gebruikte SEO Plugins ter wereld. De plugin is beschikbaar als gratis én Premium (betaalde) versie. De gratis versie is voldoende voor kleine en medium websites.
Haal alles uit de Yoast SEO Plugin: 4 tips
Deze plugin, helpt u om uw website zichtbaar te maken voor zoekmachine´s. Controleer en pas hiervoor hetvolgende aan:
Indexeer Pagina´s Metadata Content voor Sociale Netwerken Google Search Console
Tip 1 : Indexeer Pagina´s
Ten eerste. Met "Follow/NoFollow", kunt u precies aangeven welke pagina´s wel of niet "geindexeerd" mogen worden. Zo weten zoekmachine robots welke webpagina´s wel of niet zichtbaar zijn voor zoekmachine´s.
Follow
Gebruik "Follow". Zo kunnen web bezoekers uw website vinden in de zoekresultaten van zoekmachines. Indexatie van de website is niet alleen nodig voor uw homepage. U dient alle verschillende web pagina´s te indexeren om ze zichtbaar te maken voor zoekmachines, zoals Google, Yahoo en Bing, inclusief:
verschillende categoriepagina´s produkten en diensten pagina´s contactpagina
Nofollow
Gebruik "Nofollow" om dubbele content te vermijden. Indexering is niet gewenst voor:
De registratiepagina in de winkelmand. Het gebruikersaccount. De box office.
Zoekmachines, zoals Google, straffen dubbele content af met minder zichtbaarheid.
Hoe installeert u Follow/Nofollow
Voor elke specifieke website pagina, dient u te specificeren of zoekmachines uw pagina mogen volgen of niet. Klik onderaan op uw WordPress administratiepagina in de Yoast SEO Plugin, om dit aan te geven:
- “index” (follow) Ja, indexeer de webpagina.
- “no-index” (Nofollow) Nee, indexeer de webpagina niet.
Hoe maakt u een Canoniek URL-adres aan
U kunt toegang krijgen tot dezelfde content via verschillende URLs. Daarom is het slim om "Canonieke URL's" voor bestaande, gedupliceerde content in te stellen. Met content syndicatie, kunt u content verspreiden naar verschillende URLs en domeinen.
Voeg de URL van uw originele content toe, als het “Canonical URL” adres.
Op deze manier, begrijpen zoekmachine´s, dat u begrijpt dat u gedupliceerde content op uw website heeft staan. En zal u niet afstraffen met minder zichtbaarheid.
Tip 2: Metadata
Ten tweede. Met de Yoast SEO plugin, kunt u de informatie beheren, die in de zoekmachine resultaten verschijnt. Beter bekend als Metadata.
Het bestaat uit:
Titel: de pagina titel (max. 60 karakters). Meta label: meta omschrijving (max. 156 karakters). Zoekwoord: Het belangrijkste zoekwoord van de pagina of het artikel.
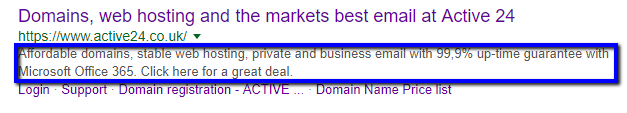
Snippet
Deze metadata wordt Snippet genoemd.
Een snippet is:
“een korte samenvatting van de website tekst, dat verschijnt op de zoekresultatenpagina´s.”
Het laat zien welke informatie web bezoekers krijgen te zien, als ze op de link klikken.
Een voorbeeld van een "snippet":

TIP: Voeg uw belangrijkste zoekwoord toe aan het begin van de metadata. Zowel in de titel als in de meta omschrijving. Dit verbetert de zichtbaarheid van uw website tekst.
Tip 3: Content voor Sociale Netwerken
Ten Derde. Met de Yoast SEO plugin, kunt u aangeven hoe u uw site op Sociale Netwerken wilt delen. En afwijkende content voor Sociale Netwerken maken.
Bijvoorbeeld Facebook:
Maak een andere Facebook Titel. Maak een andere Facebook Omschrijving. Voeg een andere Facebook afbeelding toe (1200 x 630 pixels).
Tip 4: Connect with Google Search Console
Fourth. Connect the Yoast SEO Plugin with Google Search Console to have all relevant information available from a single interface.. Ypur WordPress site. This connection allows you to:
Analyse how your WordPress website pages rank in search results Detect possible SEO errors Test how search engines read your WordPress website content.
More information
Download the Yoast SEO Plugin. Google Help Information about canonical URLs. Questions? Contact our Customer Service department.