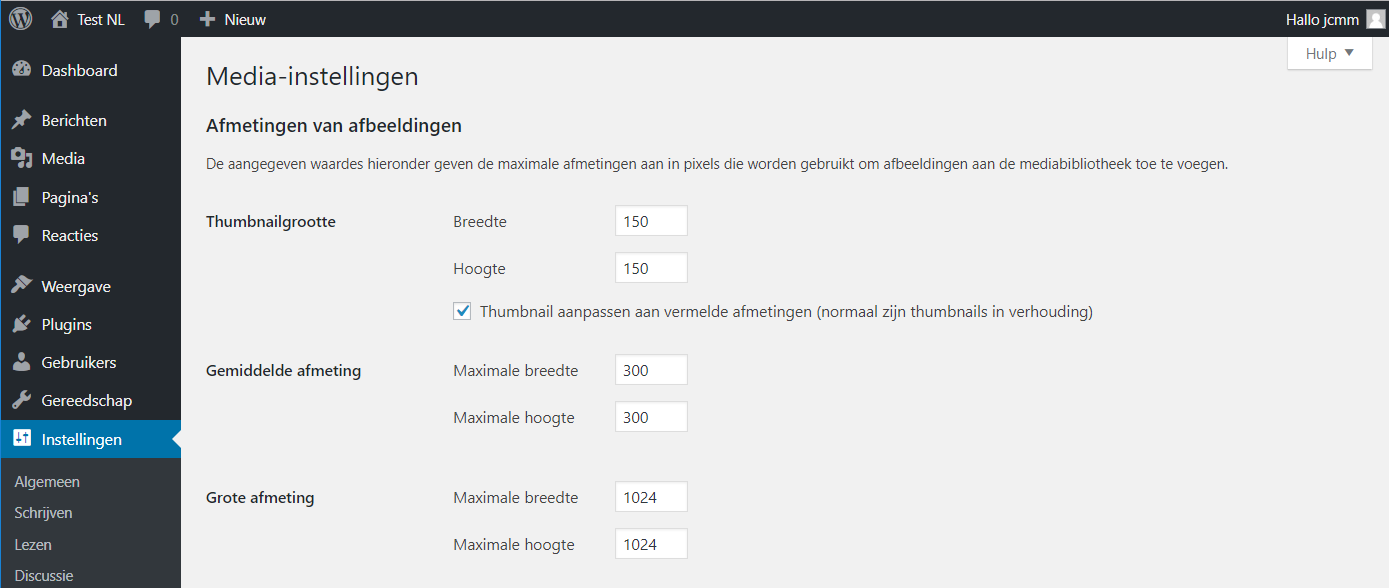
Het WordPress-redactiesysteem genereert miniaturen van afbeeldingen en snijdt alleen in de volgende formaten:
- Thumbnail (150 px, square cut);
- Medium size (maximum 300 px in width and height);
- Large image (maximum 1024 px in width and height);
- Original image (original size).

Zoals u kunt zien, is de keuze niet erg breed. Hier laten we u zien hoe u aangepaste delen en beeldformaten kunt toevoegen zonder de broncode van uw site te hoeven bewerken.
Waarom is het belangrijk om voorbeelden van afbeeldingen in verschillende formaten te genereren? Als u de originele afbeeldingsformaten gebruikt die u overal hebt geladen (bijvoorbeeld 1920 × 1080 pixels), betekent dit dat zelfs wanneer de afbeelding wordt weergegeven in het 640 × 360-gebied, het oorspronkelijke grote formaat in de achtergrond. De browser verkleint de afbeelding voor de bezoeker pas na het downloaden. De pagina en de bijbehorende belasting zijn onnodig langzamer, de gebruiker heeft onnodig meer gegevens gedownload en de belasting van de server is groter. Dit kan niet alleen worden gezien door een bezoeker van de site, maar ook door zoekmachines die de traagste sites enige tijd bestraffen met slechtere zoekposities.
Simple Image Sizes – aangepaste beeldgroottes toevoegen met een paar klikken
De gratis Simple Image Sizes is een elegante oplossing voor het maken van uw eigen afbeeldingsformaten en -sneden. Naast het maken ervan biedt het een duidelijke configuratie van de afmetingen die de gebruiker in de editor ziet en die alleen worden gebruikt voor de paginasjabloon.

Om de invoegtoepassing te installeren en configureren, doet u het volgende:
- Ga naar de site van het WordPress content management-systeem en selecteer "Plugins"> "Plugins installeren".
- Zoeken naar "Simple Image Sizes.".
- Selecteer "Installeren" en activeer de add-on door op de knop "Activeren" te klikken.
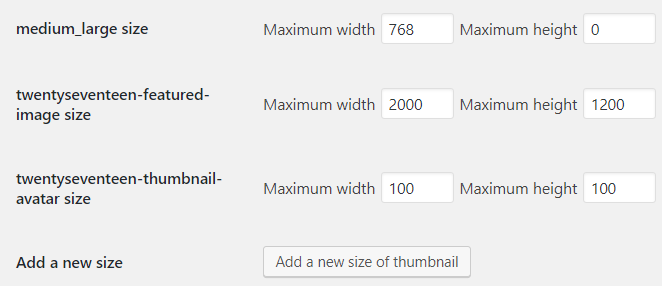
- Ga naar "Instellingen"> "Media", waar u een samenvatting van de gedefinieerde afbeeldingsgrootten kunt zien.
- Blader naar beneden en klik op de knop "Een nieuwe miniatuur toevoegen", die wordt gebruikt om een nieuw voorbeeld formaat toe te voegen.

- Nadat U geklikt heeft, selecteert u de naam en bevestigt u door op "Validate image size name" te klikken.
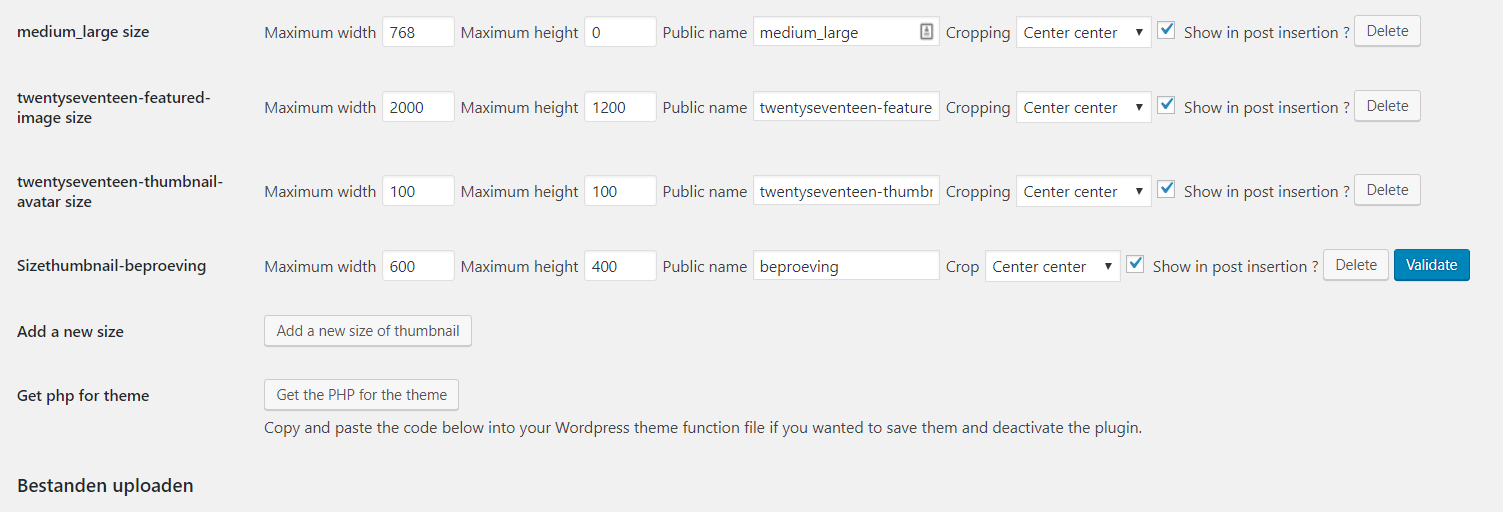
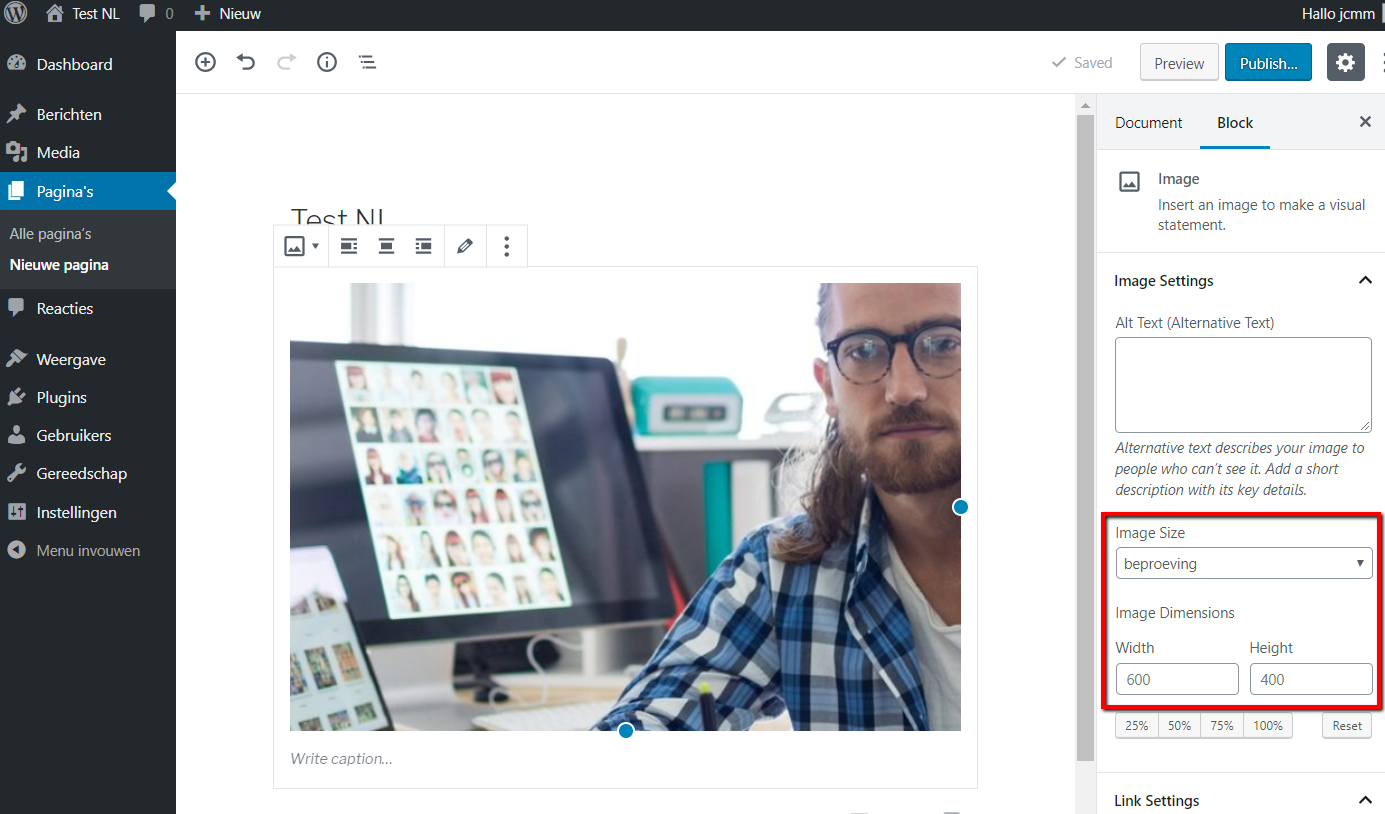
- Een nieuwe rij met de geselecteerde titel verschijnt. Selecteer nu de gewenste breedte en hoogte. Gebruik het venster "Openbare naam" om een naam te selecteren die u in de editor ziet.

- Het "Uitsnijden" -element is erg belangrijk. Dit bepaalt hoe de afbeelding wordt geknipt, waar het wordt geknipt en wat wordt bewaard. De meest voorkomende optie is het "Centreren" en markeert de centrale snit van de afbeelding, maar het is aan u welk deel. Als u bijvoorbeeld weet dat een belangrijk deel van de afbeelding in uw geval zich regelmatig in uw rechterbenedenhoek bevindt, kiest u "Rechts onder".
- De laatste keuze is of het nieuwe formaat in de editor wordt weergegeven, dat wil zeggen of u het in pagina's en artikelen invoegt. In ons geval hebben we het item aangevinkt en op de laatste knop "Valideren" geklikt.

- Laad nu een nieuwe afbeelding op en je zou de optie moeten zien om deze in een nieuw formaat in de editor in te voegen. Deze optie is nog niet beschikbaar voor oudere afbeeldingen. Laten we nu eens kijken hoe het te repareren.
Hier kunt u zien dat vier extra beeldgroottes die bij de inhoud passen en overeenkomen met de sitesjabloon, zijn toegevoegd aan de oorspronkelijke vier beeldformaten.
Hoe genereer ik de beste uitsnijdingen en formaten?
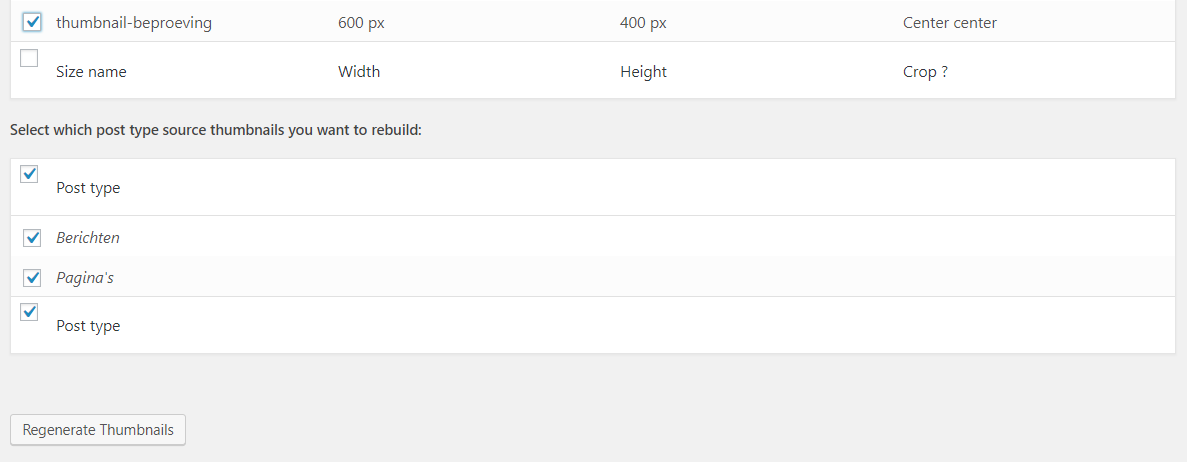
Nadat u een nieuw afbeeldingsformaat en bijsnijden hebt gemaakt, merkt u mogelijk dat de mediabestanden die u hebt geladen voordat u een nieuw formaat hebt gemaakt, niet in het artikel of de pagina in het nieuwe formaat kunnen worden ingevoegd. De reden is dat alle maten en cuts worden gegenereerd op het moment dat de afbeelding wordt geladen. De makers van het complement hebben daar zelfs over nagedacht en de functie "Thumbnail-regeneratie" toegevoegd.
U vindt het op dezelfde pagina als bij het instellen van de beeldformaten in het menu "Instellingen"> "Media". Onderaan de pagina kunt u selecteren welke afbeeldingsformaten moeten worden geregenereerd. In de eerste plaats raden we u aan alle maten uit te schakelen door op het eerste vakje te klikken. Selecteer vervolgens de nieuwe dimensies die in het begin zijn gemaakt en klik op de knop "Miniaturen opnieuw genereren".

De hoeveelheid tijd die nodig is om de nieuwe miniaturen te genereren, wordt berekend. Wacht dan totdat alles klaar is. Nadat de previews met succes zijn gegenereerd, heeft de editor de mogelijkheid om een nieuw formaat in te voegen voor alle afbeeldingen, inclusief de afbeeldingen die zijn geüpload voordat ze hun eigen voorbeeld grootte maakten.