1. Het belang van het optimaliseren van een website in WordPress
Tegenwoordig wordt er grote nadruk gelegd op het snel laden van de website. Bij het laden van een site die gedurende meer dan 3 seconden aan het laden is neemt het risico dat de gebruiker de site verlaat erorm toe. Ook voor de internetzoekmachines werkt dit niet optimaal. Langzamere pagina's zijn nadelig vanaf een bepaald moment. Een trage site kan resulteren in een daling van de zoekresultaten. De laadtijd van de website kan effectief worden beperkt door afbeeldingen in cache te plaatsen en te comprimeren. Een andere manier om een webpresentatie in WordPress te optimaliseren, is het aantal gebruikersdownloads te verminderen en de grootte van de bestanden te verkleinen.
De complicatie is dat WordPress-sjablonen en verschillende webextensies meer scripts en CSS-bestanden toevoegen. Ze vertragen de website aanzienlijk tijdens het laden. In veel gevallen wordt de volledige code geladen, hoewel slechts een deel van de code nodig is om in een bepaalde situatie te laden.
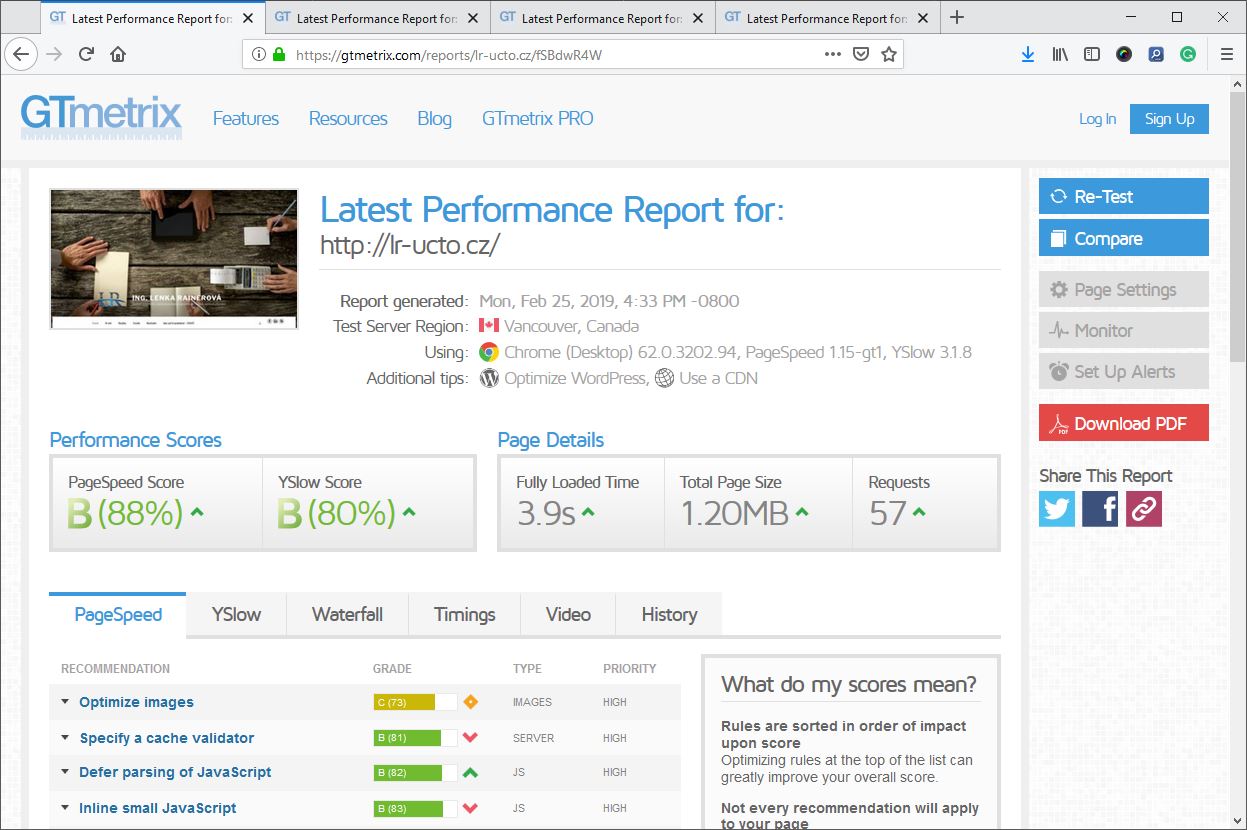
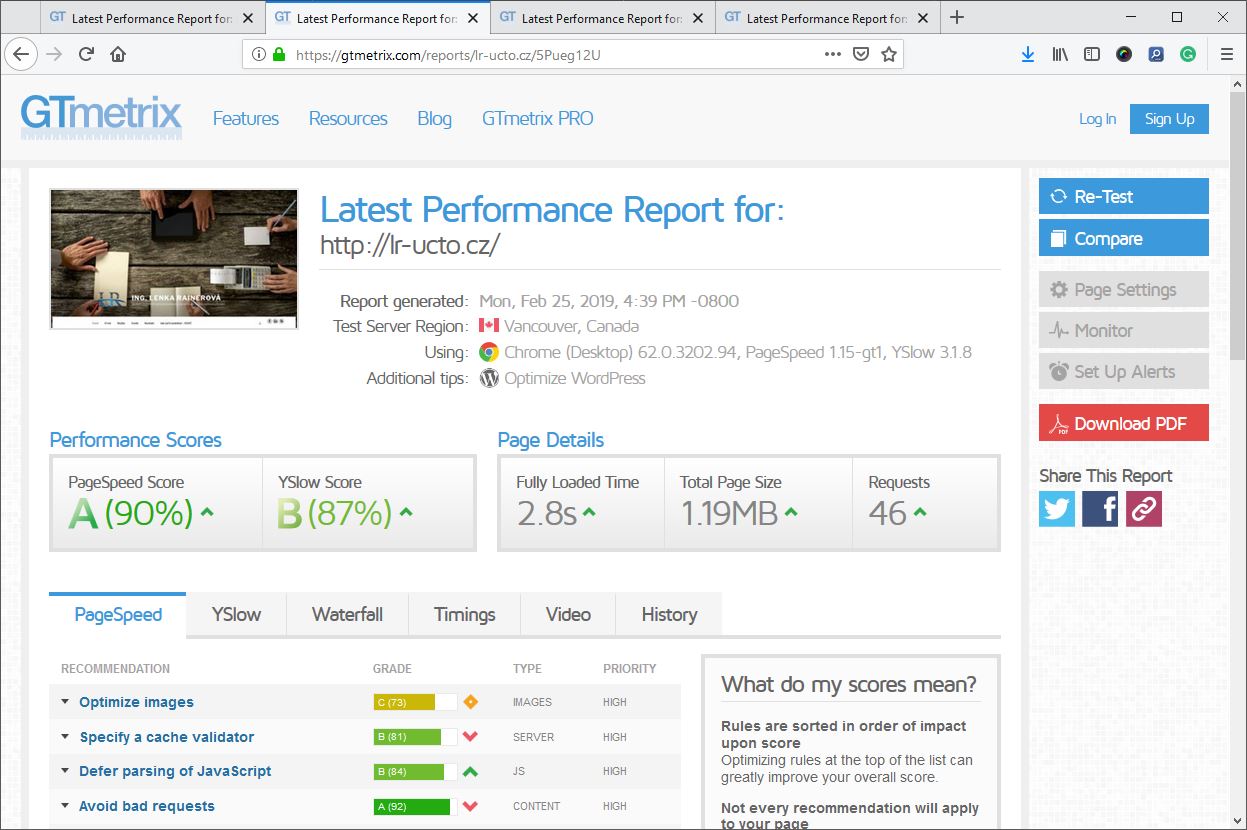
Waar kunt u uw webloadtijd verifiëren? Gespecialiseerde websites zoals Pingdom.com en GTmetrix.com zijn ter beschikking. U voert de URL van de testsite in en de meting zal plaatsvinden. Zie de websnelheidstest voor en nadat het automatisch optimaliseren is gebruikt op de afbeelding hieronder.


Zelfs voor een programmeur kan het optimaliseren van WordPress-sjablonen en -extensies ingewikkeld en langdurig zijn. De gratis Autoptimize-plug-in helpt u om uw websitesnelheid zelf te optimaliseren. Zoals de naam zelf fluistert, is het gebruik ervan eenvoudig.
2. Autoptimize – hogere snelheid in slechts een paar klikken
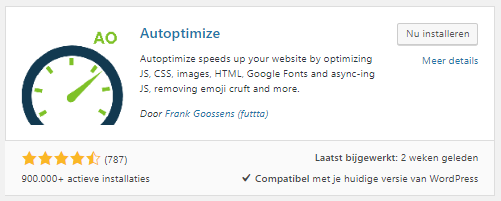
De gratis en populaire Autoptimize plug-in wordt gebruikt door honderdduizenden WordPress-sites over de hele wereld. De functie ervan is om alle stijlen en scripts in één samen te voegen en het te minimaliseren ,comprimeren, het in de cache op te slaan en een aantal andere aanpassingen aan te brengen, inclusief HTML-inkrimping.

Dit zal een zeer positief effect hebben op laadsnelheden en de browsersnelheid. Instellen is eenvoudig en versnellen heeft geen invloed op het ontwerp en de inhoud van de pagina.
3. Aan de slag met Autoptimize?
- Om de plugin te installeren ga naar WordPress administratie door te klikken op "Plug-ins"> "Plug-ins installeren".
- Zoek naar "Autoptimize".
- Klik op "Installeren" en activeer.
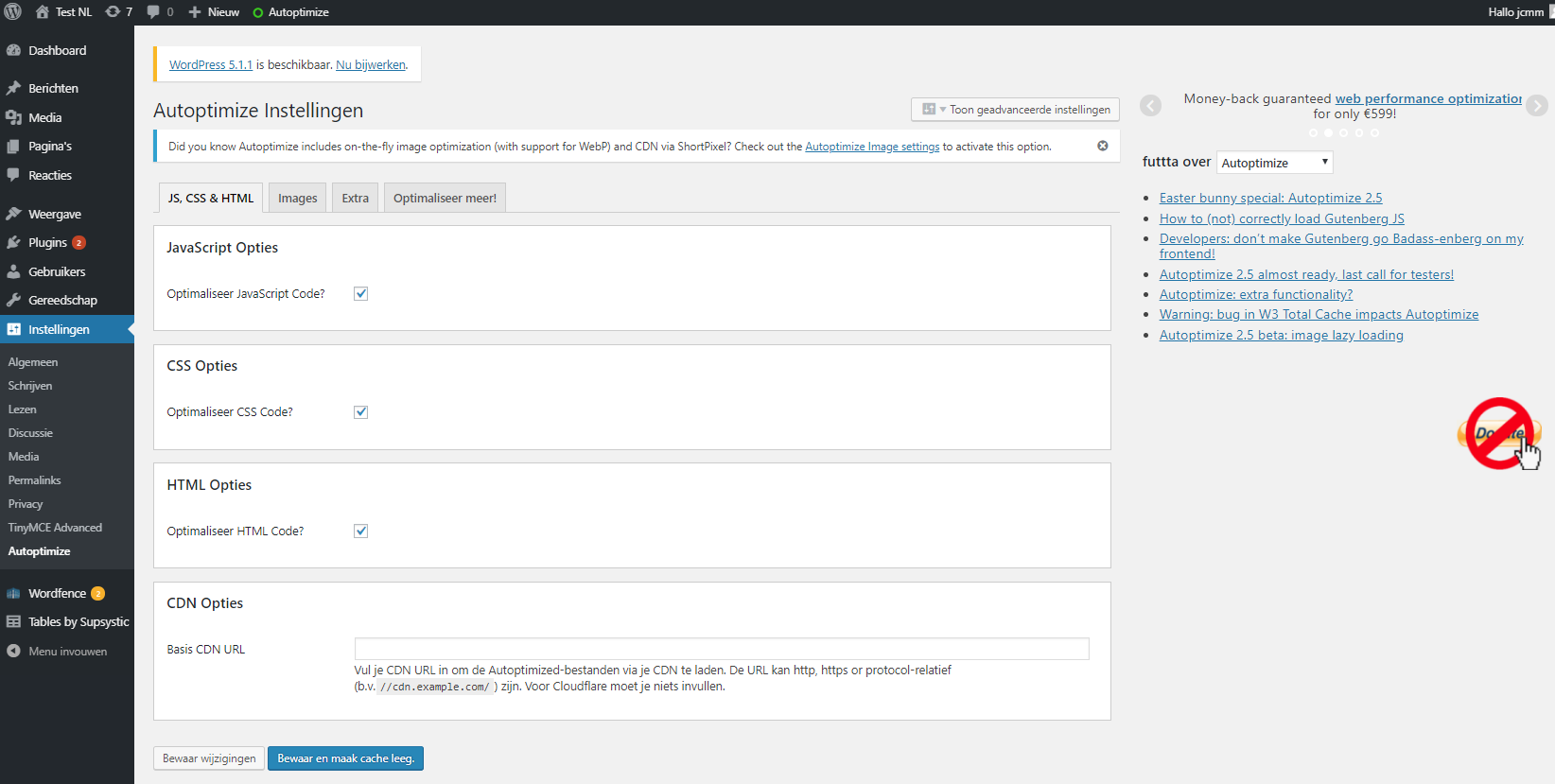
- Bij de instelling wordt het item "Autoptimize" toegevoegd, dat wordt weergegeven met de groene cirkel in de bovenste balk.
- Vink JavaScript-opties, HTML-opties en CSS-opties aan om uw instellingen op te slaan.
- Nu is uw site geoptimaliseerd en werkt alles naar behoren. U kunt nu de snelheid testen met de bovengenoemde online test voor en na optimalisatie.
 De snelheid wordt geteld in seconden.We hebben een voorbeeld gegeven van een eenvoudige pagina die al vrij snel was vóór de optimalisatie. Zelfs hier heeft Autoptimize echter enocrm geholpen. De laadtijd van de pagina nam toe van 3,9 seconden tot 2,8 seconden. Dit is een beduidend verschil. Het aantal geladen feeds en het paginaformaat zijn ook verminderd. Voor langzame sites is het verschil voor en na optimalisatie nog groter.
De snelheid wordt geteld in seconden.We hebben een voorbeeld gegeven van een eenvoudige pagina die al vrij snel was vóór de optimalisatie. Zelfs hier heeft Autoptimize echter enocrm geholpen. De laadtijd van de pagina nam toe van 3,9 seconden tot 2,8 seconden. Dit is een beduidend verschil. Het aantal geladen feeds en het paginaformaat zijn ook verminderd. Voor langzame sites is het verschil voor en na optimalisatie nog groter.