Ingebedde technologie
Om audiovisuele inhoud toe te voegen aan uw WordPress bericht of pagina, moet u het "embedden". Dit geldt voor "video, afbeeldingen, tweets of audio".
Inbedding is:
"de URL (code) van audiovisuele content toevoegen aan WordPress-bericht of -pagina."
WordPress 2.9 heeft deze functie toegevoegd. Sindsdien kunt u elke vorm van audiovisuele inhoud in uw website pagina of bericht plaatsen. Op de plek waar de embed code wordt toegevoegd, wordt de gewenste video weergegeven in de web browser.
Welke diensten ondersteunen ingebedde technologie?
Embedding kan gebruikt worden voor verschillende diensten, zoals het invoegen van een YouTube-video of een Twitter-profiel. De volgende diensten ondersteunen"embed technologie":
YouTube: (videos) Facebook: (berichten, activiteiten, foto's, video's, media, notities) DailyMotion: (video´s) Instagram: (foto's en video's) Vine: (video´s) Vimeo: (video´s) TedX: (video´s) Flickr: (foto's en video) Kickstarter: (projecten) Reddit: (berichten en opmerkingen).
TIP: Zie de volledige lijst van ondersteunde diensten op WordPress.com
Hoe video toevoegen aan WordPress?
Een video toevoegen aan WordPress kan op twee manieren:
1 Video link: Kopieer en Plak de specifieke URL
Ten eerste. De makkelijkste manier om een video toe te voegen, is om de video-URL te kopiëren. Op deze manier hebt u beperkte controle:
- 1. Kies een Youtube-video om te inbedden.
- 2. Klik op Delen en kopieer de video link.
- 3. Log in op uw WordPress Dashboard.
- 4. Kies Berichten of Pagina´s. En klik op "Nieuwe toevoegen".
- 5. U ziet de Visueel en Tekst knoppen. Plak de link in Visueel.
- 6. Nu ziet u de video, of krijgt u een klikbare link.
- Verwijder het link icoon, om de link niet-klikbaar te maken.
De video wordt nu weergegeven.
2 Embed code: Voeg de specifieke HTML code toe
Ten tweede. Hoe voegt u video toe? Kies voor "embedded code toevoegen". Embed uw YouTube-video´s voor meer controle. Zo kunt u de videogrootte of uiterlijke details selecteren:
- 1. Kies een Youtube-video om toe te voegen.
- 2. Klik onder Video op "Delen".
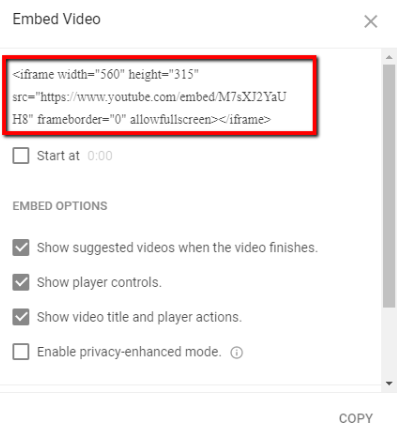
- 3. Klik op "Embed".
- 4. Klik op "Meer weergeven".
- 5. Verwijder het vinkje ‘Toon aanbevolen video's als de video eindigt’.
- TIP: Hiermee gaat uw video "terug naar thumbnail". U kunt ook "de speler bedieningselementen aan- en uitschakelen". Of "de privacy modus activeren". Zo controleert u de informatie, die YouTube verzamelt over uw website bezoekers.
- 6. Kopieer de "HTML-code" in het vak.
- 7. Log in op het WordPress Dashboard.
- 8. Kies berichten of Pagina´s. En kies Nieuwe toevoegen.
- 9. Plak de " HTML-code " in de Tekst knop. Dit maakt automatisch een video blok aan in het "Visueel" gedeelte.
- De video is nu ingebed in uw WordPress-bericht of -pagina.
TIP: Voeg "Autoplay= 1;" toe aan de embed code. (Inclusief de semikolon) tussen '?' en 'rel'. Hiermee start de video, zodra de webpagina wordt geopend.
TIP: Inserting autoplay=1; (including the semicolon) between ‘?’ and ‘rel’ in the embed code. This allows the video to play as soon as the web page opens.
WordPress video: Voorbeelden video's embedden
Bekijk twee voorbeelden van embedded video's in WordPress:
Hoe voegt u YouTube-video code toe aan WordPress?
- 1. Open de YouTube-pagina met de video naar keuze.
- 2. Klik op de knop "Delen".
- 3. Klik op "Embed".
- 4. Kopieer de iframe-code.
- 5. Log in op WordPress, open het bericht of de pagina, waar u de embedded code wilt plaatsen. Kies voor "broncode weergeven". Bovenaan rechts van het editing veld, selecteert u "Editor" en "HTML".
- 6. Zoek de plek , waar u de video wilt invoegen en kopieer de iframe.
7. Ga terug naar de "Editor". De ingebedde video wordt nu weergegeven.
TIP: Onvolledig na invoeren broncode? Sommige diensten lijken onvolledig. De 'verkeerde' weergave vindt alleen plaats in de editor. Web bezoekers ervaren geen problemen. Kies bericht opslaan en bekijk het opnieuw.

Hoe voegt u Facebook-videocode toe aan WordPress?
- 1. Log in op uw Facebook-profiel
- TIP: Log in om de gegenereerde code te kunnen zien.
- 2. Klik op de pijl in de rechterbovenhoek, op de geselecteerde post (tekst, foto of video).
- 3. Ga naar het menu. Klik op " Plakken naar website" of "Inbedden".
- 4. In het pop-up venster ziet u de code. Kopieer deze code naar de broncode van uw WordPress-bericht of -pagina. (Zie verder: stap 5-7 YouTube).
- 5. In Facebook, klik op de link "Geavanceerde instellingen". Er wordt een nieuw tabblad geopend. Hier kunt u "de breedte, het label en de
TIP: Inhoud van derden toevoegen aan WordPress.
Inhoud inbedden ("Embed, iframe"). Kopieer en plak dit in uw WordPress-site.
WordPress Video
- Lees meer over WordPress Video.
- Nog geen WordPress? Koop uw WordPress pakket bij ACTIVE 24.
- Vragen? Neem contact op met onze Customer support afdeling.